سلام به تیک تم خوش آمدید. در این مقاله به رفع خطای Oops! Something went wrong می پردازیم. آیا شما این پیغام را به جای نقشه در وب سایتتان می بینید”این صفحه نقشه های گوگل را به درستی بارگذاری نکرده است” این خطا بسیار شایع است زیرا Google Maps در تاریخ ۲۲ ژوئن ۲۰۱۶ نیاز به یک کلید API دارد اگر شما شروع به استفاده از نقشه های گوگل در وب سایت خود در تاریخ بعد از آن کردید، لازم است که یک کلید API را ثبت کنید و پیاده سازی کنید که کاربران قدیمی نیازی با آن ندارند.
رفع خطای Oops! Something went wrong
گوگل یک کلید API را یک روند بسیار کاربر پسند ایجاد نکرده است. رابط آنها به سمت توسعه دهندگان متمرکز است. به همین ترتیب، بسیاری از کاربران مشکل ایجاد صحیح کلید دارند. این راهنما فقط برای تم وردپرس و پلاگین کاربران ما نیست بلکه برای هر کس در اینترنت است که می خواهد بداند که چگونه بر روی «وب سایت خود« این صفحه نقشه های Google Maps را به درستی بارگیری کند.
پیدا کردن دلیل خطای Oops! Something went wrong
اولا، بیایید دقیقا مشخص کنیم که چرا «این صفحه نقشه های Google Maps را به درستی بارگیری نکرده است» خطا نشان داده می شود. چندین چیز وجود دارد که می تواند باعث آن شود، اما خوشبختانه Google به ما یک راه برای یادگیری دلیل خاصی داده است. این به ما کمک می کند تا بدانیم چه باید کرد تا آن را حل کنیم. توجه داشته باشید آخرین قسمت خطا می گوید برای رفع این خطا کنسول جاوا اسکریپت را برای مشاهده جزئیات فنی باز کنید.
شما با چند کلیک ساده می توانید کنسول جاوا اسکریپت را در مرورگر خود باز کنید. یک پاسخ عالی در StackOverflow وجود دارد که به شما بطور واضح نحوه باز کردن کنسول جاوا اسکریپت در مرورگرهای مختلف را نشان می دهد. بعد از انجام این کار باید بتوانید یک ورودی را پیدا کنید که چیزی شبیه به این باشد.
خطای کنسول Google Maps
در زیر فهرستی از رایج ترین خطاهایی است که توسط کاربران گزارش شده است.
MissingKeyMapError - یک کلید API استفاده نشده است.
RefererNotAllowedMapError - کلید آدرس به شما را اجازه نمی دهد.
ApiNotActivatedMapError - API فعال نیست.
InvalidKeyMapError - کلید API استفاده نادرست است.
نحوه رفع خطاهای دیگر - خطاهای بیشتر ممکن است.
حالا که دقیقا می دانید چه چیزی باعث خطا می شود، می توانید آن را حل کنید. در اینجا رفع اشکالات رایج گوگل API Maps نشان داده شده در کنسول است.
رفع خطای Oops! Something went wrong با رفع MissingKeyMapError
MissingKeyMapError به این معنی است که شما از یک کلید API استفاده نمیکنید و باید برای یکی از آن ثبت نام کنید و سپس وبسایت خود را برای استفاده از آن پیکربندی کنید. وبسایتهایی که از ماه ژوئیه ۲۰۱۶ یا بعد از آن از Google Maps استفاده کردند، برای نمایش نقشه باید یک کلید API داشته باشند.
یک کلید API نقشه های Google ایجاد کنید.
برای ایجاد و پیاده سازی یک کلید API نقشه های گوگل، این مراحل را دنبال کنید. گوگل به شما یک مقدار بسیار زیادی از اعتبارات رایگان را هر ماه می دهد که خدمات نقشه آنها را عملا آزاد می کند. تا به امروز، هیچ یک از مشتریان ما تا به حال نیازی به پرداخت چیزی ندارند. با این حال، شما می توانید محدودیت ها و هشدار را تنظیم کنید.
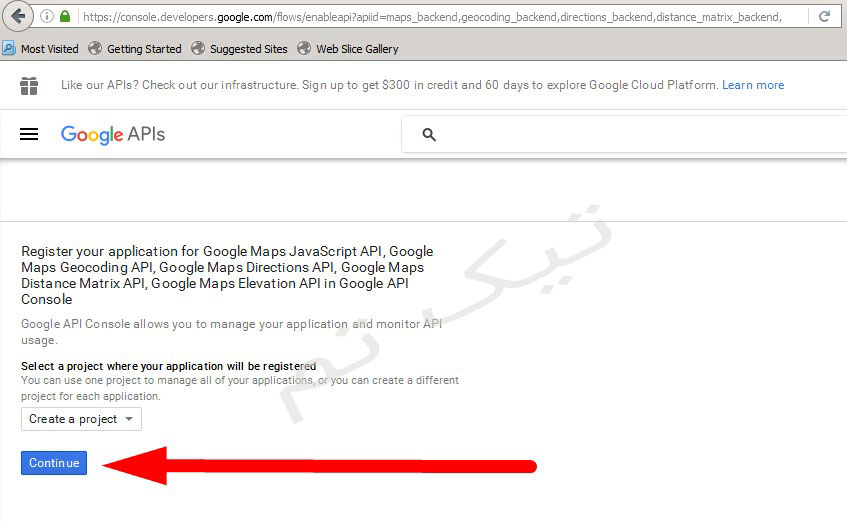
به صفحه خوش آمد گویی نقشه Google Maps بروید و سپس شروع به کار کنید.
نقشهها، مسیرها و مکانها را انتخاب کنید (همه سه) را انتخاب کنید و سپس روی ادامه کلیک کنید.
Google Maps Platformرا فعال کنید
در صورت لزوم، به حساب Google خود وارد شوید یا یک مورد جدید ایجاد کنید.
ممکن است لازم باشد بعد از ورود به سیستم مراحل قبلی را تکرار کنید.

“ایجاد یک پروژه جدید” را انتخاب کنید، یک نام وارد کنید، سپس روی Next کلیک کنید.

تنظیم صورتحساب برای پروژه جدید خود را ادامه دهید تا API ها را فعال کنید. گوگل به شما چنین مقدار زیادی از اعتبارات رایگان را هر ماه می دهد که تاکنون هیچ کدام از مشتریان ما نیازی به پرداخت ندارند.
برای محدود کردن استفاده از کلید خود به وبسایت خود فقط از لینک API Console کلیک کنید (مهم است).

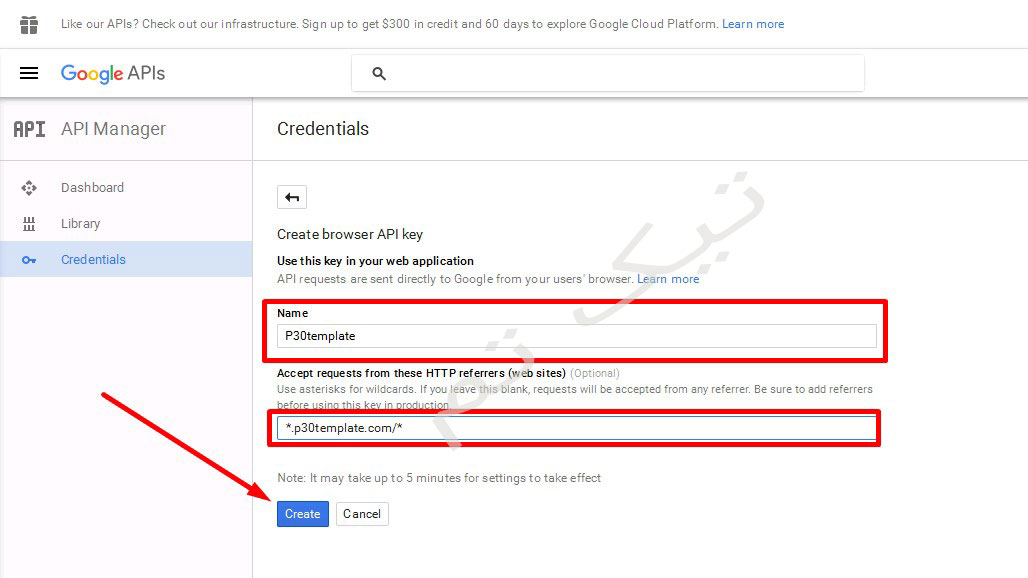
در زیر محدودیتهای برنامه، «ارجاعگرهای HTTP (وب سایتها)» را انتخاب کنید و سپس دو نوشته زیر را اضافه کنید (جایگزین namename.com با دامنه خودتان). اولین ورود را تایپ کنید و سپس روی صفحه کلید خود وارد کنید تا آن را اضافه کنید. تکرار برای اضافه کردن دومین داشتن هر یک از نوشته ها (با ستاره) به شما اطمینان خواهد داد که نقشه های شما در هر URL از وب سایت شما کار می کند.
yourname.com/*
* .yourname.com / * محدودیت های Google Maps API
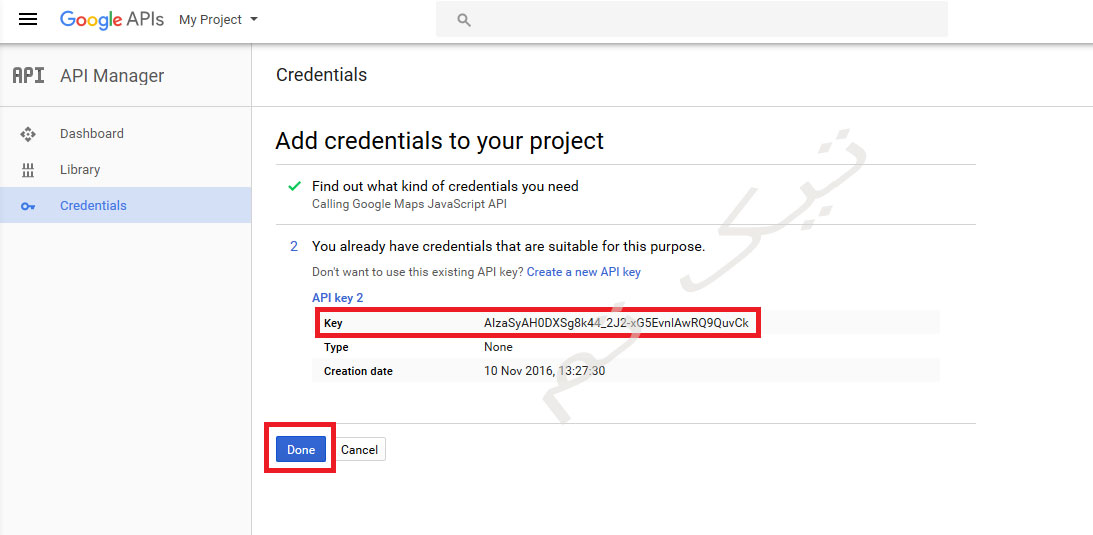
روی ذخیره کلیک کنید و سپس کلید خود را که اکنون روی صفحه نمایش داده شده کپی کنید.
Google Maps API انجام شده است
اگر از پلاگین وردپرس استفاده می کنید، به تنظیمات> کلیسای محتوا بروید تا کلید خود را در فیلد کلید API نقشه های Google وارد کنید و سپس روی ذخیره تغییرات کلیک کنید. در غیر این صورت، با توجه به محصولی که از آن استفاده میکنید، مشابهی را انجام دهید.
نکته: گوگل می گوید تا زمانی که کلید شما فعال شود، می تواند تا ۵ دقیقه طول بکشد. ما شنیده ایم که ۳۰ دقیقه یا بیشتر طول می کشد. در صورتی که نقشه های شما به سرعت نشان داده نشود، این را در ذهن داشته باشید.
رفع خطای Oops! Something went wrong با Fix RefererNotAllowedMapError
RefererNotAllowedMapError شایع ترین خطا است که ما دیده ایم جدا از استفاده از یک کلید. کنسول همچنین می گوید: “URL سایت شما مجاز است”. در هنگام ایجاد کلید خود، به مرحله ۳ بالا مربوط می شود. در اینجا نحوه رفع خطا وجود دارد.
به https://console.developers.google.com/apis/credentials بروید
بر روی نام کلید API خود کلیک کنید تا تنظیمات آن را ویرایش کنید.
در زیر محدودیتهای برنامه، «ارجاعگرهای HTTP (وب سایتها)» را انتخاب کنید و سپس دو نوشته زیر را اضافه کنید (جایگزین namename.com با دامنه خودتان). اولین ورود را تایپ کنید و سپس روی صفحه کلید خود وارد کنید تا آن را اضافه کنید. تکرار برای اضافه کردن دومین داشتن هر یک از نوشته ها (با ستاره) به شما اطمینان خواهد داد که نقشه های شما در هر URL از وب سایت شما کار می کند.
yourname.com/*
* .yourname.com / * محدودیت های Google Maps API
روی دکمه ذخیره کلیک کنید و چند دقیقه منتظر بمانید تا این تغییر تغییر کند (گوگل می گوید ممکن است تا ۵ دقیقه طول بکشد).
نکته: اگر پروژه های متعددی داشته باشید، با استفاده از منوی کشویی در بالای صفحه، مطمئن شوید که با یک کار درست کار می کنید.
رفع خطای Oops! Something went wrong با Fix ApiNotActivatedMapError
Google Maps دارای بیش از دوازده API مختلف است. آن خیلی زیاد است! Google Maps JavaScript API محبوب ترین است. هر کدام از API های مورد استفاده شما ممکن است که در حساب کاربری شما فعال نشده باشد. اجازه دهید خطای ApiNotActivatedMapError را با فعال کردن API که از آن استفاده می کنید، رفع کنید.
به https://console.developers.google.com/apis/library بروید
در زیر “نقشه ها”، روی “مشاهده همه” کلیک کنید تا همه API ها را مشاهده کنید.
روی API که از آن استفاده میکنید کلیک کنید تم ها و پلاگین های ما از Maps JavaScript API، Maps Static API و API Geocoding استفاده می کنند. محصول شما ممکن است از چیزی متفاوت استفاده کند، اما API جاوا اسکریپت برای وب سایت رایج است.
روی دکمه Enable در بالای صفحه کلیک کنید و چند دقیقه صبر کنید تا تغییرات اعمال شود (گوگل می گوید تغییرات می تواند تا ۵ دقیقه طول بکشد( تکرار برای API های دیگر که شما استفاده می کنید (به یاد داشته باشید، تم ها و پلاگین های ما از Maps JavaScript، Maps Static و Geocoding API استفاده می کنند)
نکته: اگر از یک محصول متفاوت از ما استفاده می کنید، ممکن است نیاز به یک API متفاوت داشته باشید. اگر مطمئن نیستید کدام API برای فعال کردن، میتوانید همه آنها را فعال کنید
رفع خطای Oops! Something went wrong با False InvalidKeyMapError
InvalidKeyMapError به سادگی به معنی کلید شما اجرا شده اشتباه است. به عبارت دیگر، شما آن را ایجاد کرده اید اما به وب سایت خود وارد نشده اید.
به https://console.developers.google.com/apis/credentials بروید
کلید خود را کپی کنید
اگر از پلاگین وردپرس استفاده می کنید، به تنظیمات> کلیسای محتوا بروید و کلید خود را در فیلد Key Key API Google Maps وارد کنید و سپس Save Changes را کلیک کنید. در غیر این صورت، با توجه به محصولی که از آن استفاده میکنید، مشابهی را انجام دهید.
چگونگی رفع خطاهای دیگر:
این راهنما خطاهای ما را بیشتر دیده است. خطاهای دیگر وجود دارد. برای یادگیری علل و نحوه رفع آنها، اسناد پیغام خطاهای API Google Maps را ببینید.
در اینجا سه مورد برای بررسی اینکه آیا هنوز مشاهده می کنید «این صفحه نقشه های Google Maps را به درستی بارگیری نکرده» خطا است.
پنج دقیقه صبر کنید گوگل می گوید می تواند تا پنج دقیقه طول بکشد تا تغییرات اعمال شود. من شنیده ام که در بعضی موارد ممکن است تا ۳۰ دقیقه طول بکشد، اما حداقل پنج دقیقه آن را بگذارید. کنسول را دوباره بررسی کنید برای شناسایی علت خطا، قسمت بالا را بازبینی کنید. ممکن است که شما دو خطایی برای شروع داشته باشید اما فقط یک حل شده است و یا یک خطا باقی می ماند زیرا شما تنظیمات را درست نکردید.
کش خود را پاک کنید اگر از پلاگین ذخیره سازی استفاده می کنید، کش آن را پاک کنید. در غیر این صورت، کلید شما ممکن است به درستی استفاده نشود همچنین برای پاک کردن حافظه پنهان مرورگر شما صدمه ندیده است.
ما امیدواریم که گوگل روند ایجاد یک کلید API را در حال حاضر بهبود بخشد؛ چرا که آن را برای میلیون ها کاربر غیر توسعه دهنده مورد نیاز است. تا آن زمان، امیدوارم این راهنما برای بسیاری مفید باشد.
منبع
مطالب مرتبط:
خطای ورژن جدید وردپرس چیست و چگونه آن را رفع کنیم؟
افزایش حجم آپلود فایل در وردپرس
روش های رفع خطای صفحه سفید در سایت
منبع: تیکتم – ارائه دهنده: قالب تجاری وردپرس – قالب شخصی وردپرس – قالب فیلم وردپرس